Tích hợp TiktokShop¶
Mô-đun TikTokShop trên SotaERP cho phép bạn kết nối và đồng bộ hóa dữ liệu từ TikTokShop với hệ thống quản lý SotaERP của mình. Hướng dẫn này sẽ chỉ cho bạn cách thiết lập kết nối API, đồng bộ đơn hàng và sản phẩm.
Thiết lập kết nối API TikTokShop¶
Để bắt đầu sử dụng mô-đun TikTokShop trên Odoo, bạn cần phải tạo tài khoản Partner Tiktokshop và liên kết với Shop của mình. Dưới đây là các bước thực hiện:
Bước 1: Đăng nhập và tạo tài khoản Partner API trên TikTok Shop¶
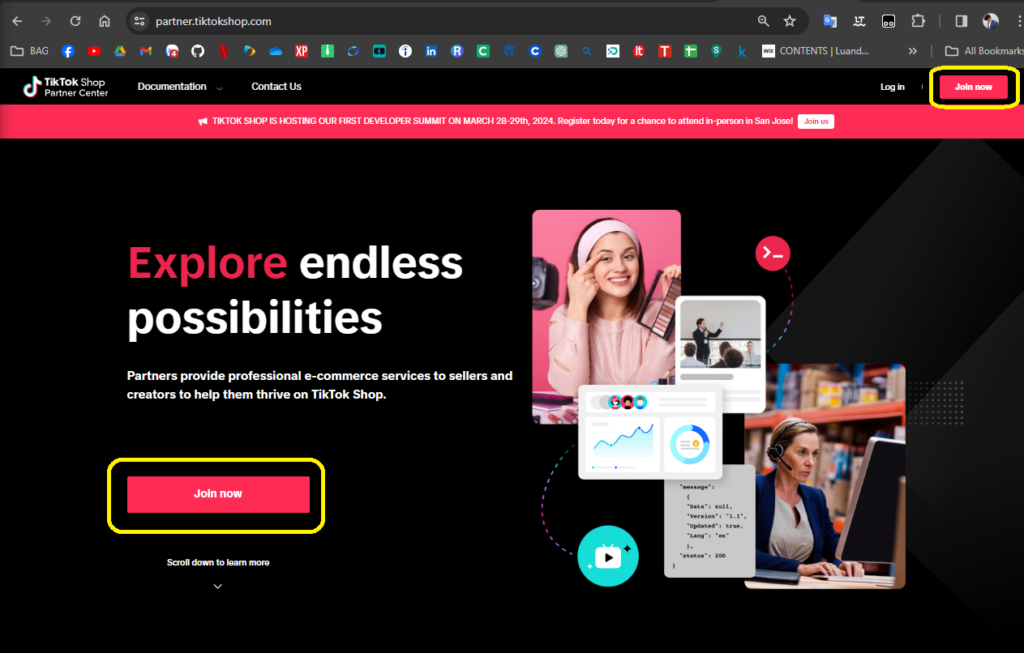
Truy cập vào trang chủ API của TiktokShop tại địa chỉ: https://partner.tiktokshop.com/ <https://partner.tiktokshop.com/>_ và nhấp chọn Join now.

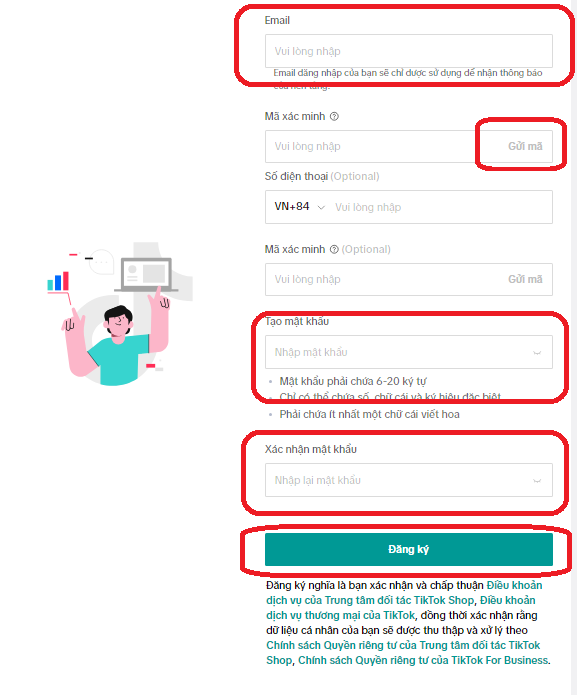
Nhập Email và nhấn chọn gửi mã. Một email sẽ được gửi đến email bạn đã đăng ký. Khi nhận được email, bạn tiến hành nhập mã code vào và tạo tiếp mật khẩu, cũng như xác nhận lại mật khẩu và cuối cùng nhấp vào đăng ký.

Bước 2: Tạo hồ sơ cá nhân và xác minh nhà bán hàng¶
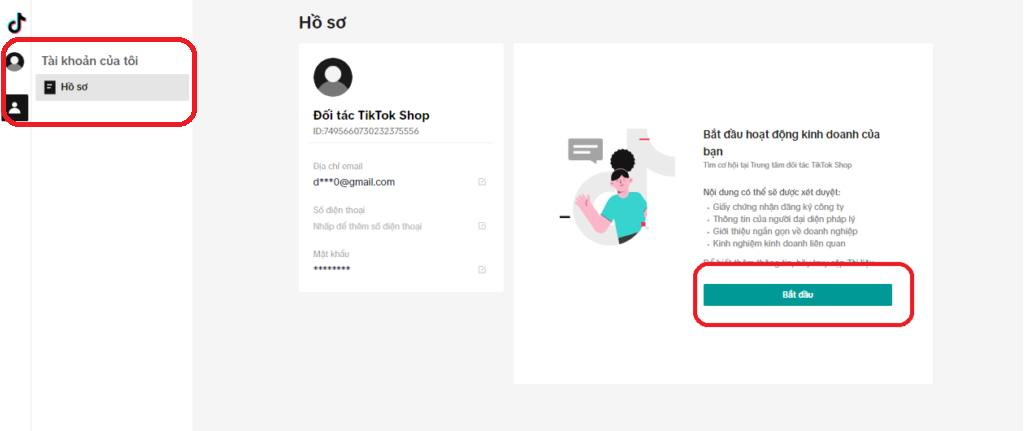
Sau khi tạo tài khoản xong, bạn truy cập vào menu Tài khoản của tôi bên trái. Sau đó nhấp chọn vào Hồ sơ và chọn Bắt đầu.

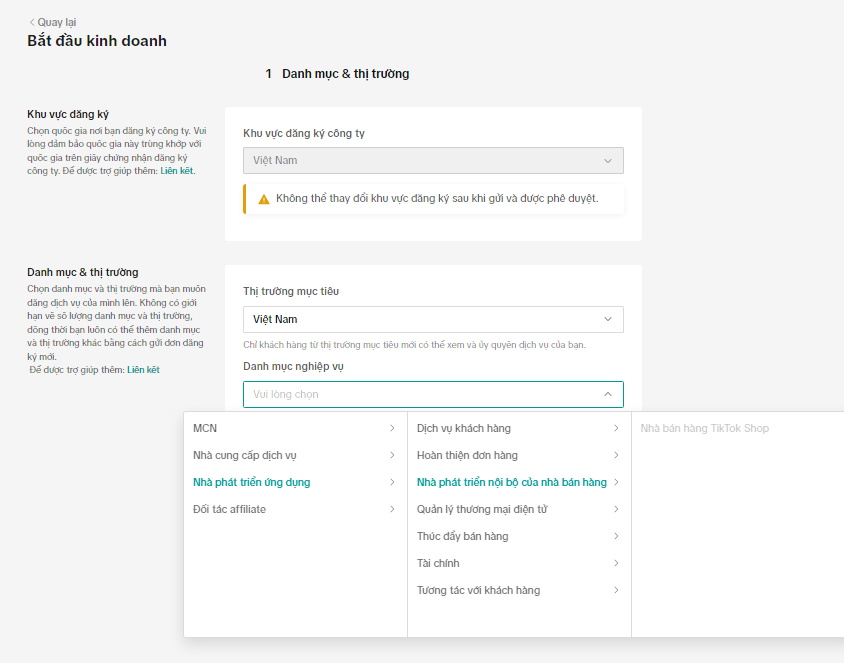
Tại đây, ta chọn và điền từng mục như hình. Ở mục Danh mục nghiệp vụ, bạn chọn theo thứ tự như sau:
Nhà phát triển ứng dụng
Nhà phát triển nội bộ của nhà bán hàng
Nhà bán hàng Tiktok Shop
Sau đó bạn nhấn Tiếp tục.

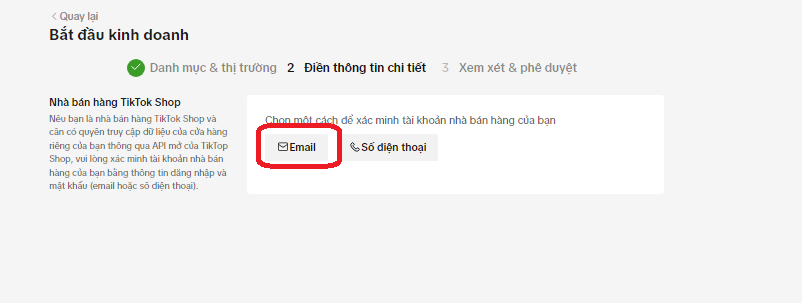
Chúng ta chọn cách xác minh bằng Email như hình dưới đây:

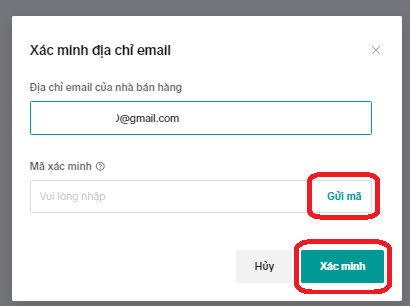
Bạn điền vào email đăng ký gian hàng trên Tiktok, nhấn Gửi mã và nhập vào mã code được gửi về. Sau đó nhấn Xác minh.

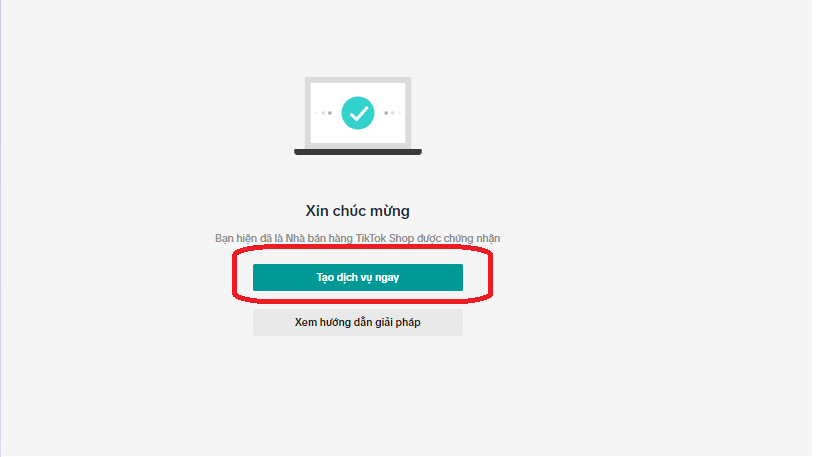
Sau khi xác mình thành công, bạn sẽ nhận được thông báo như hình dưới. Khi đó, bạn nhấp vào Tạo dịch vụ ngay và đến với bước 3.

Bước 3: Tạo App API¶
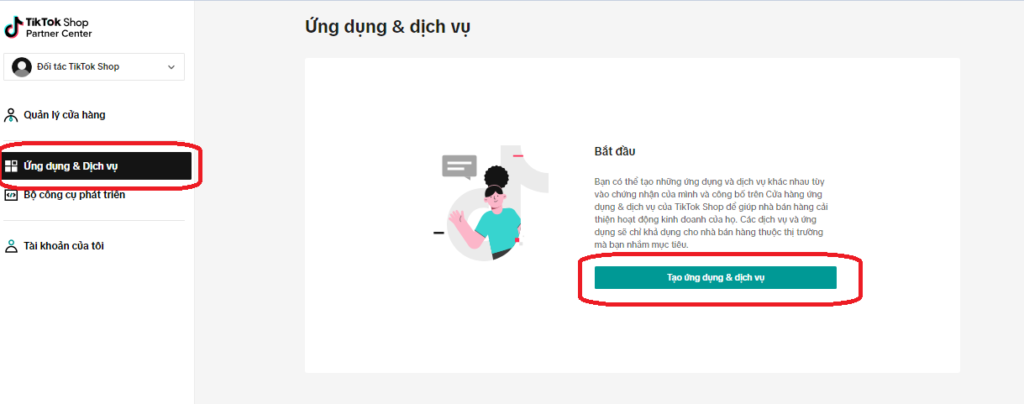
Nếu không nhấp vào Tạo dịch vụ ngay như hình trên, bạn có thể truy cập và tạo dịch vụ như hình bên dưới:

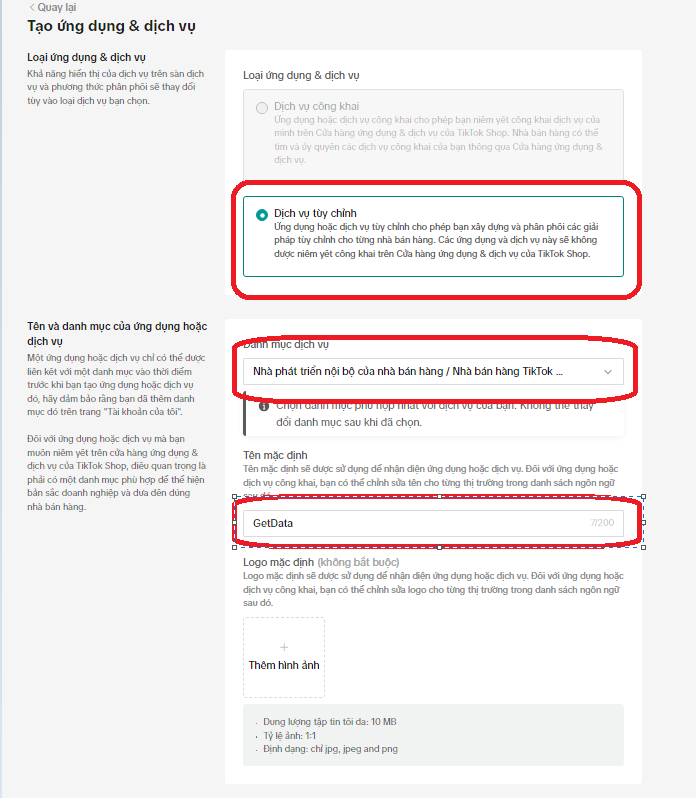
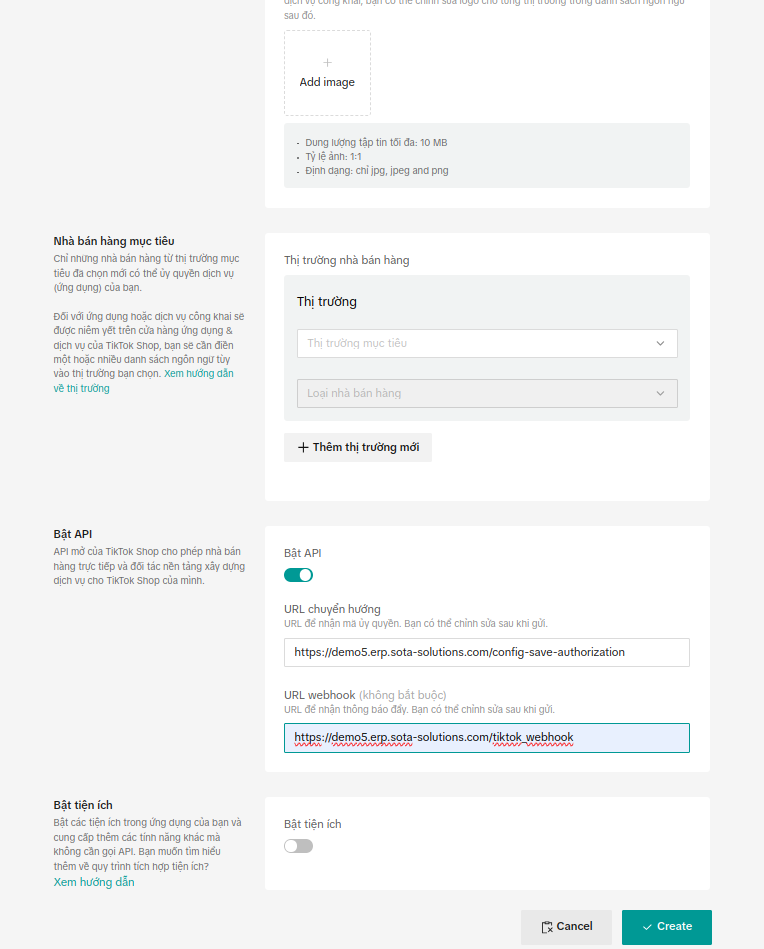
Tiến hành điền thông tin như 2 hình dưới, thay thế domain https://demo5.erp.sota-solutions.com của URL chuyển hướng và URL webhook theo website của bạn và nhấn chọn Create:


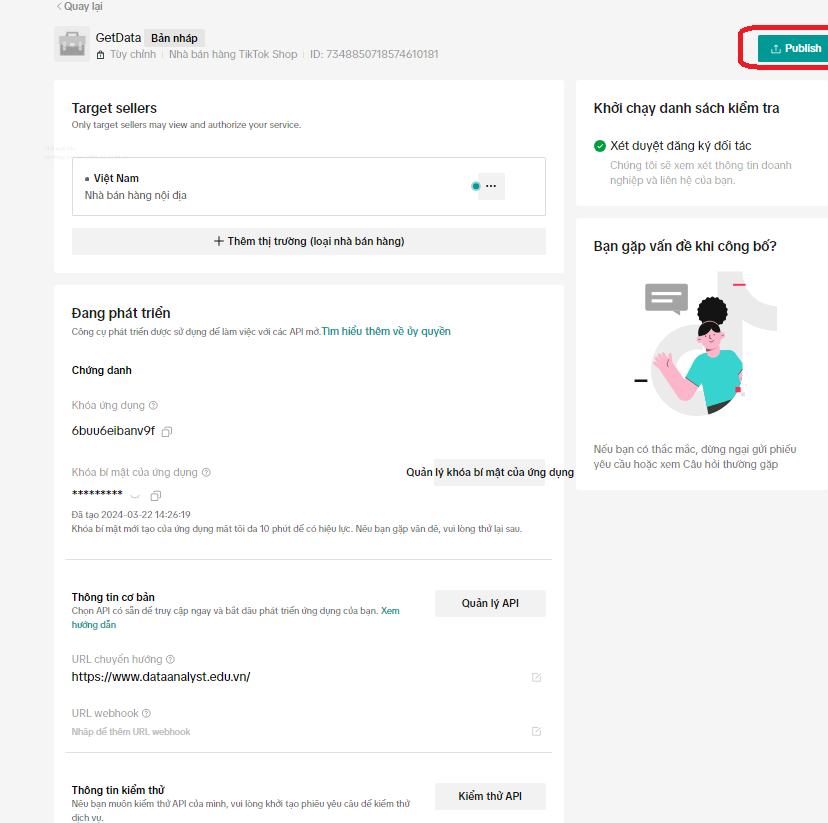
Sau khi tạo thành công, chúng ta sẽ được đưa tới giao diện như hình sau. Tại giao diện đó bạn nhấp vào Xuất bản.

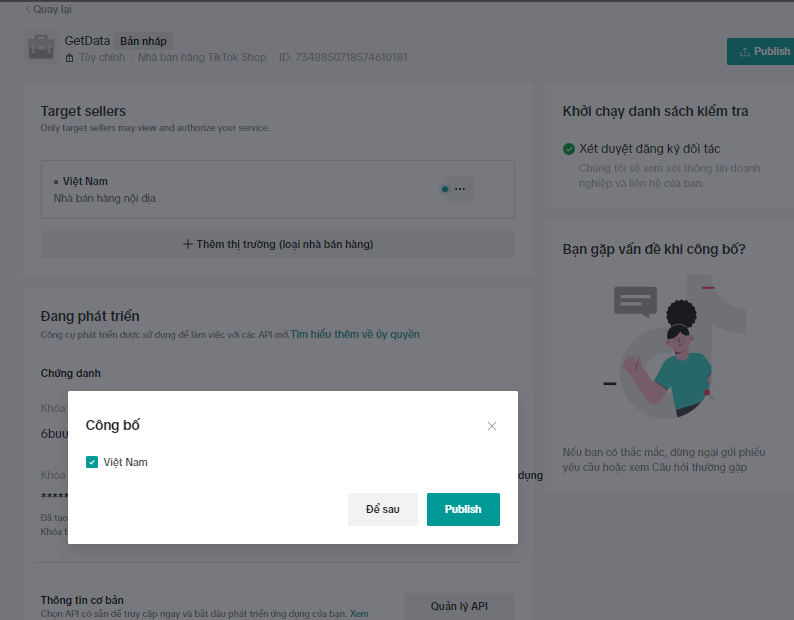
Bạn chọn như hình hướng dẫn dưới đây và chọn tiếp vào Xuất bản.

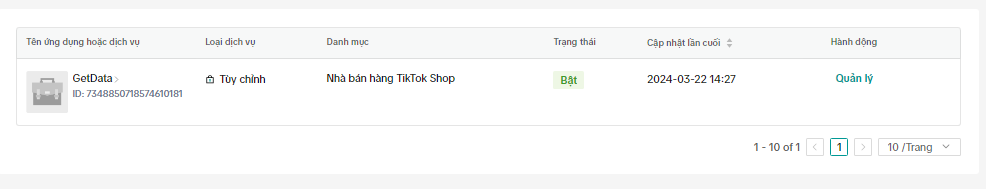
Khi tạo thành công, chúng ta sẽ có một app như hình sau:

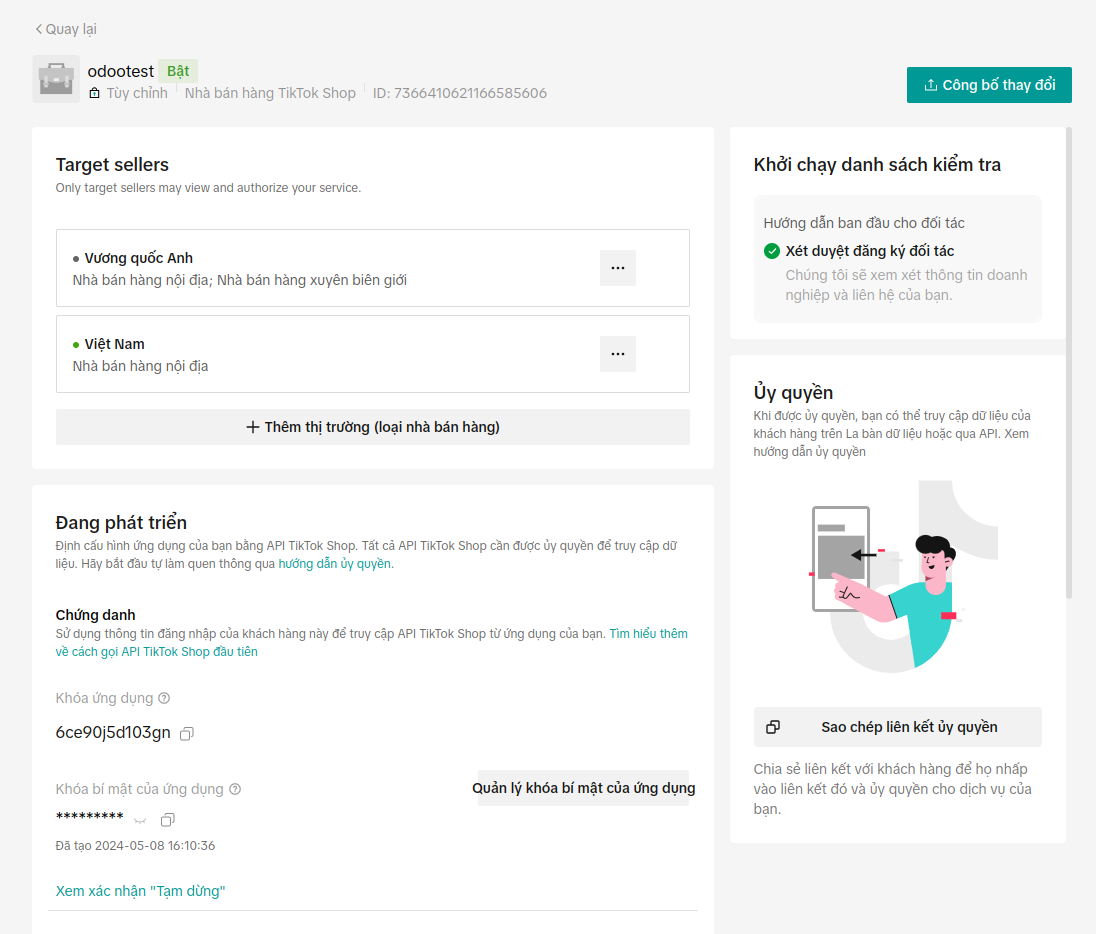
Nhấn vào xem thông tin chi tiết sẽ thấy thông tin ID, khóa, khóa bí mật của ứng dụng dùng ở bước sau

Bước 4: Liên kết app vừa tạo với hệ thống SotaERP¶
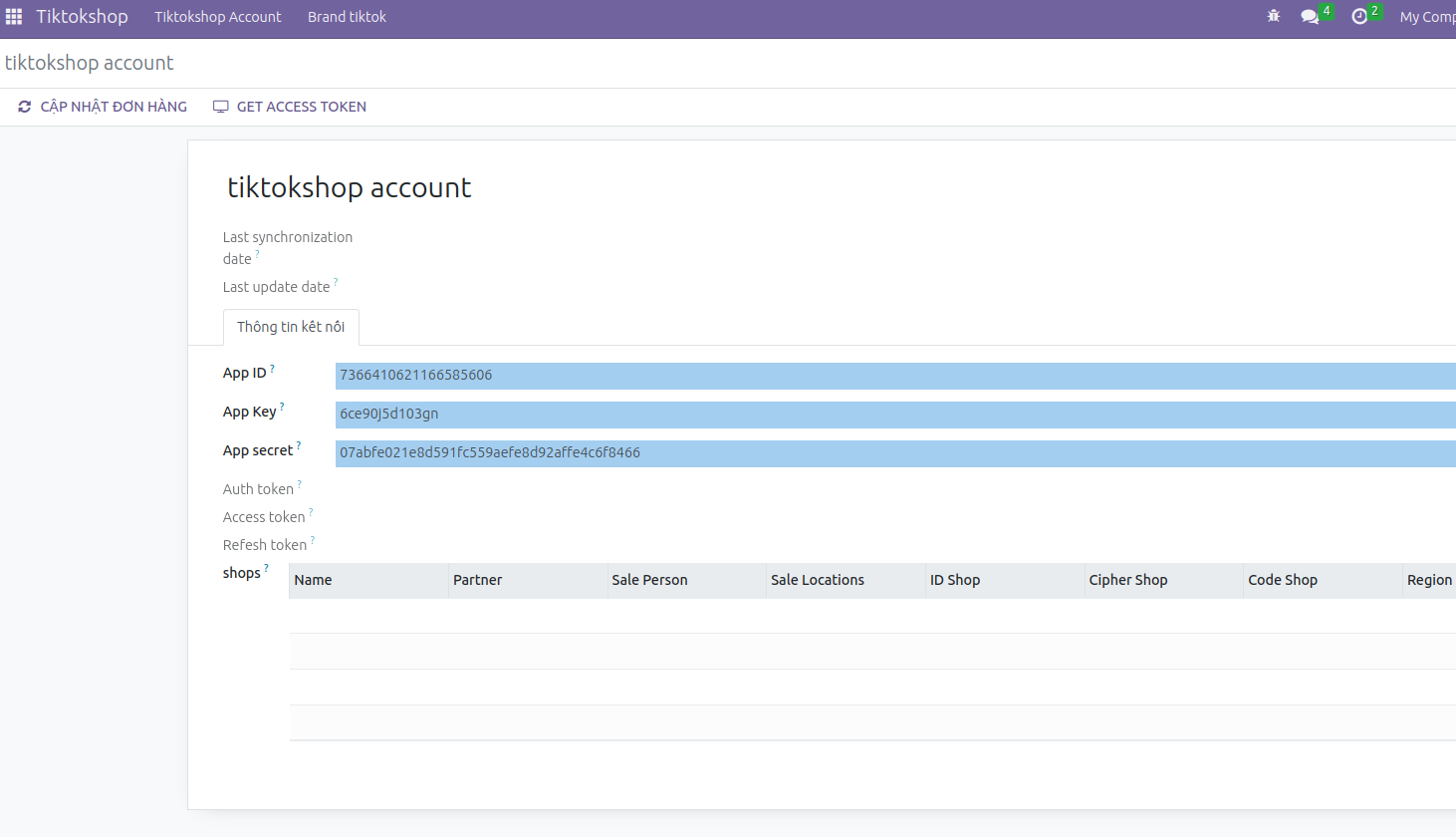
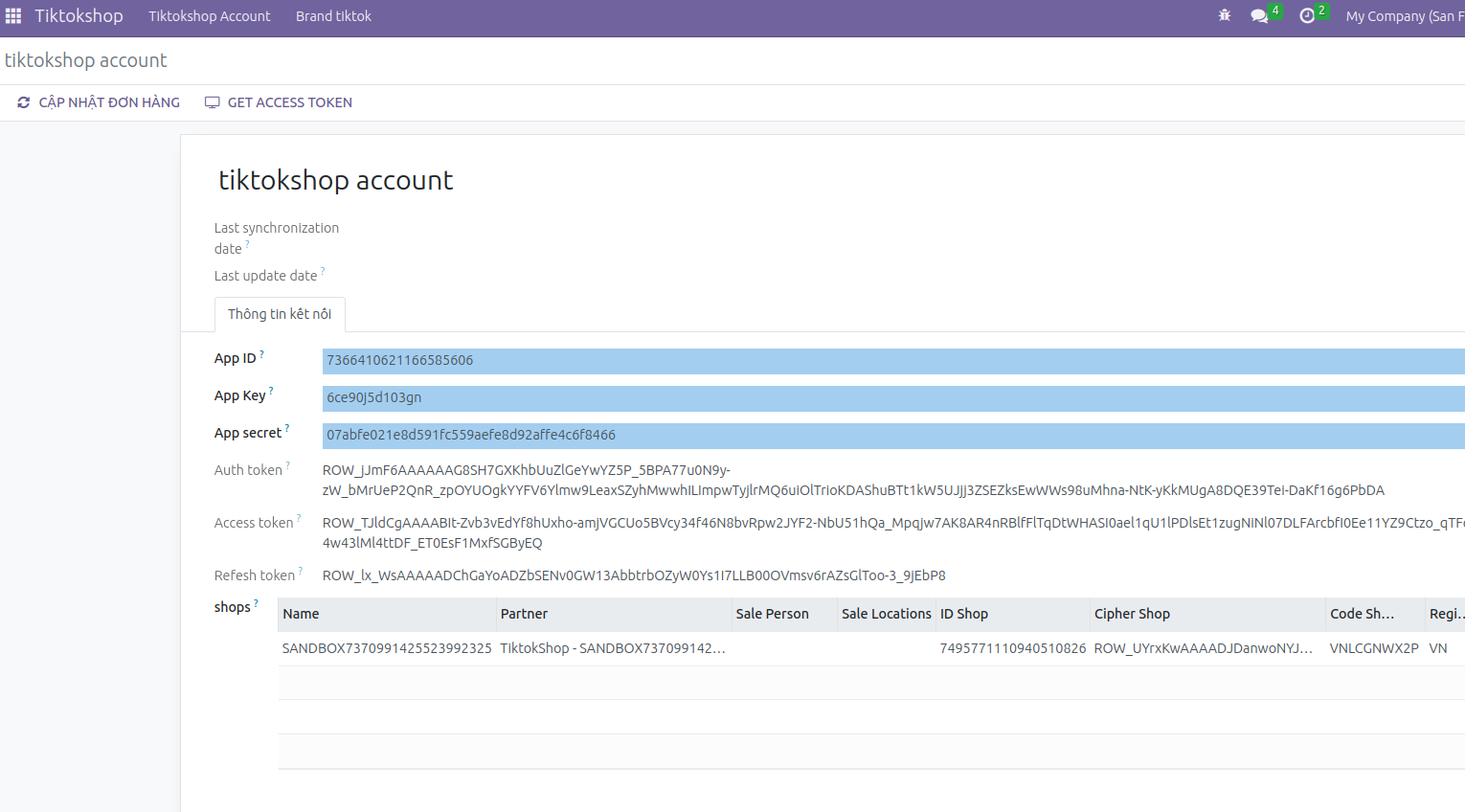
Truy cập menu Tiktokshop, điền thông tin ID ứng dụng, khóa ứng dụng, khóa bí mật của ứng dụng vừa tạo ở bước 3.

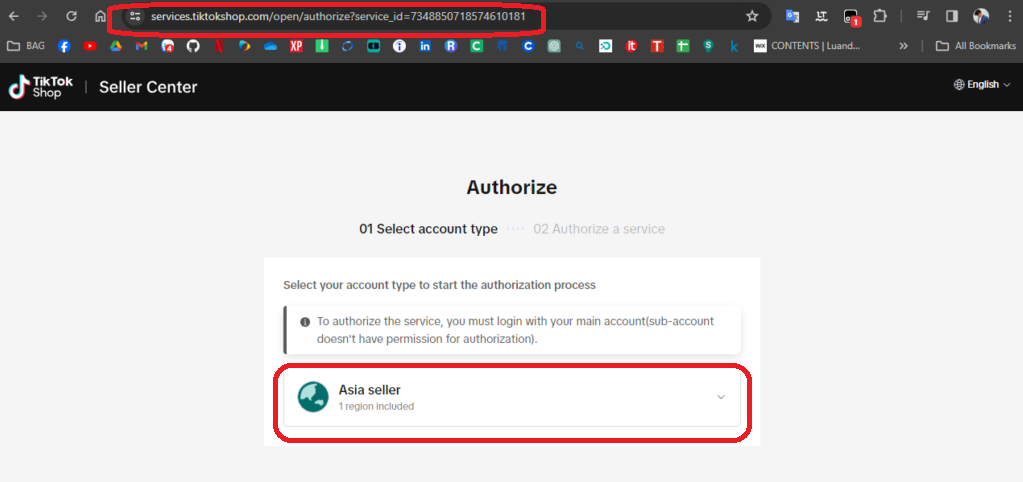
Nhấn button GET ACCESS TOKEN để thực hiển liên kết với gian hàng của bạn, sau đó bạn sẽ được dẫn đến trang Authorize. Bạn chọn Asia seller / Viet Nam như hình:

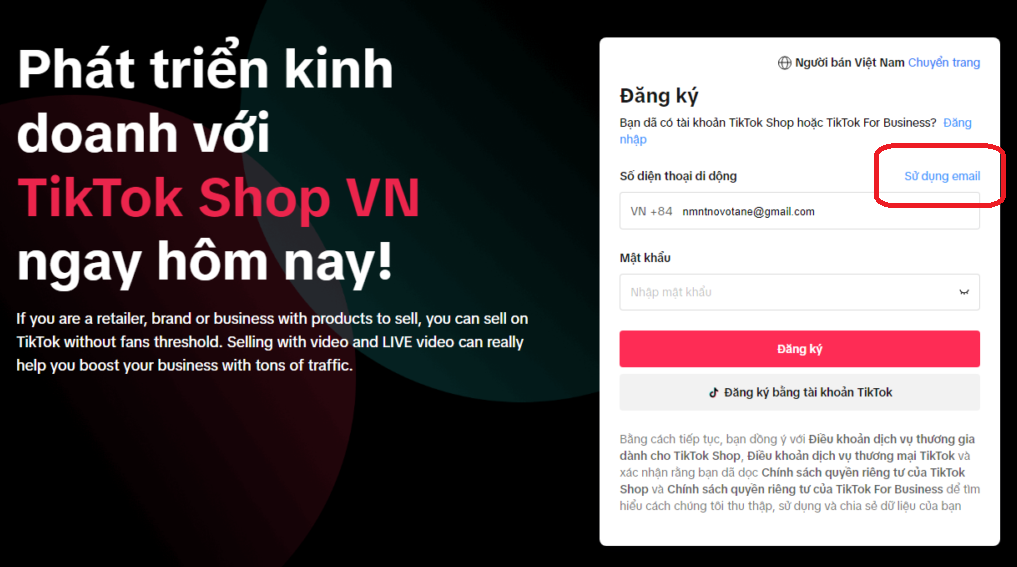
Sau khi chọn Asia Seller, ta sẽ được dẫn đến trang đăng nhập. Bạn chọn Đăng nhập -> sử dụng email.
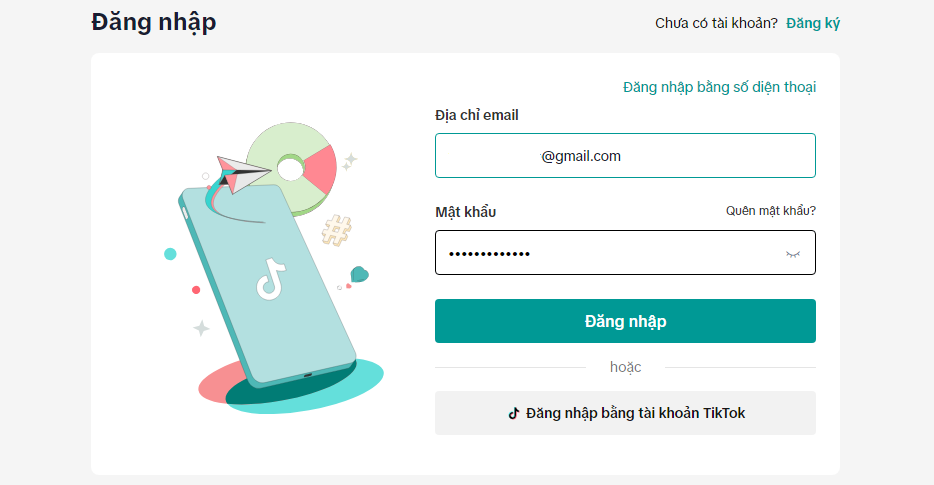
Bạn tiếp tục nhập email và mật khẩu của gian hàng trên Tiktok và click vào nút Đăng nhập.


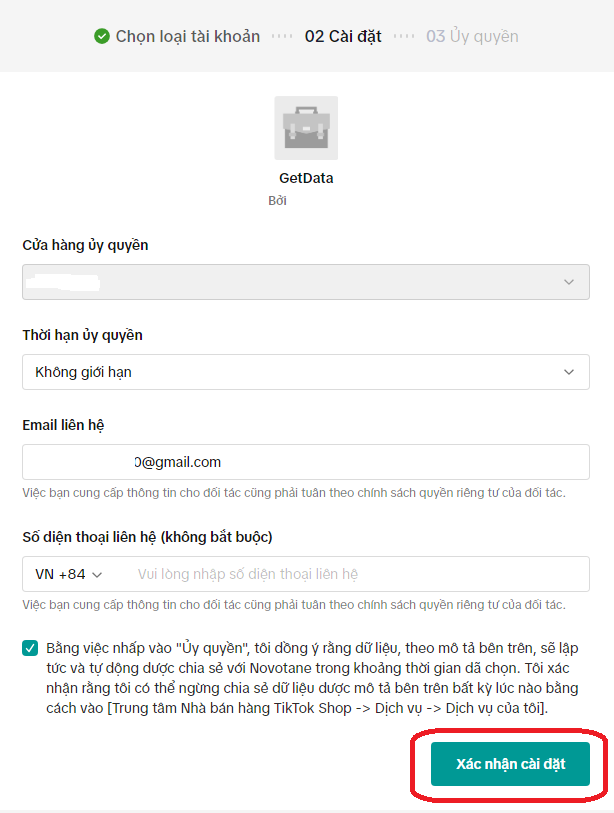
Sau khi đăng nhập, bạn tiến hành điền các thông tin như hình sau và chọn Xác nhận cài đặt:

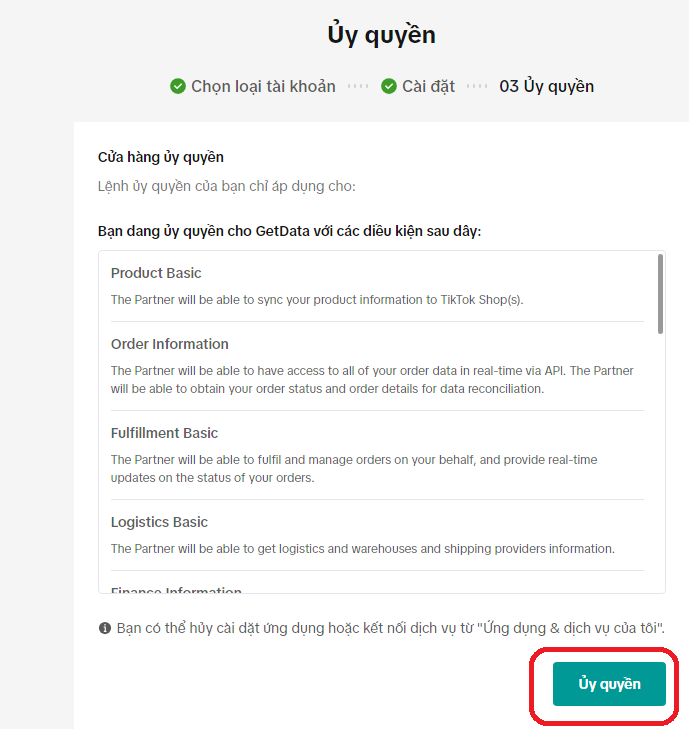
Tiếp tục chọn vào Ủy quyền.

Cuối cùng bạn sẽ được chuyển hướng quay trở lại đến trang website của doanh nghiệp, quay trở lại menu Tiktokshop kiểm tra thông tin Auth Token, Access Token, thông tin gian hàng

Bạn có thể chỉ định Nhân viên kinh doanh cũng như địa điểm kho cho từng gian hàng
Đồng bộ đơn hàng TiktokShop về hệ thống¶
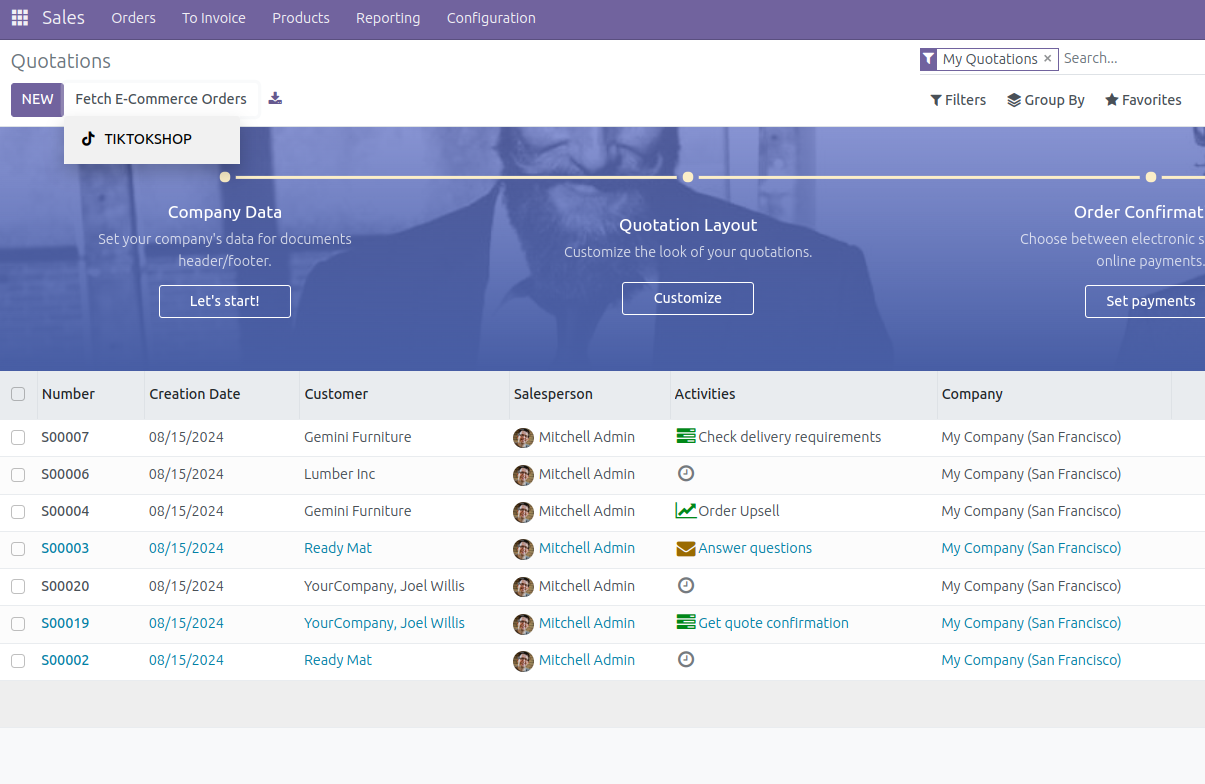
Truy cập menu Sales, Nhấn button Fetch E-commerce order cạnh button New, chọn Tiktokshop

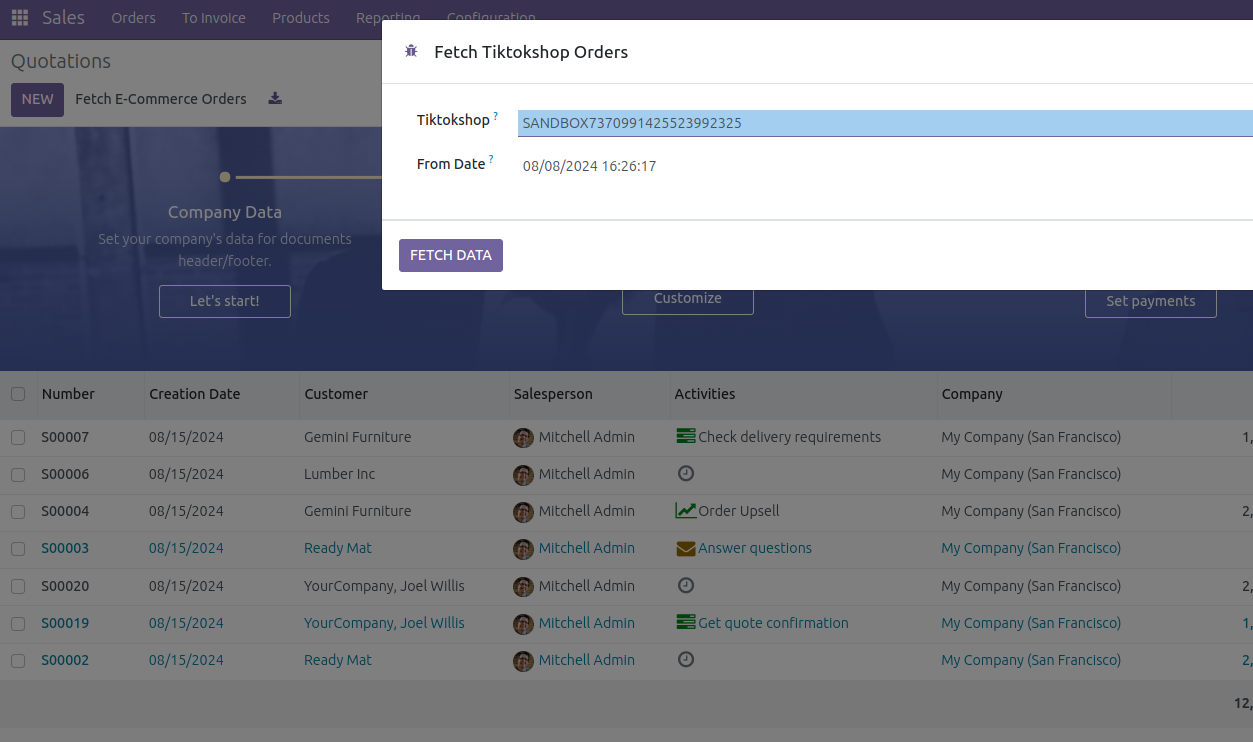
Trên cửa sổ Popup chọn ngày để lấy dữ liệu đơn hàng, tiếp tục nhấn Fetch Data, chờ đợi trong khi hệ thống lấy đơn

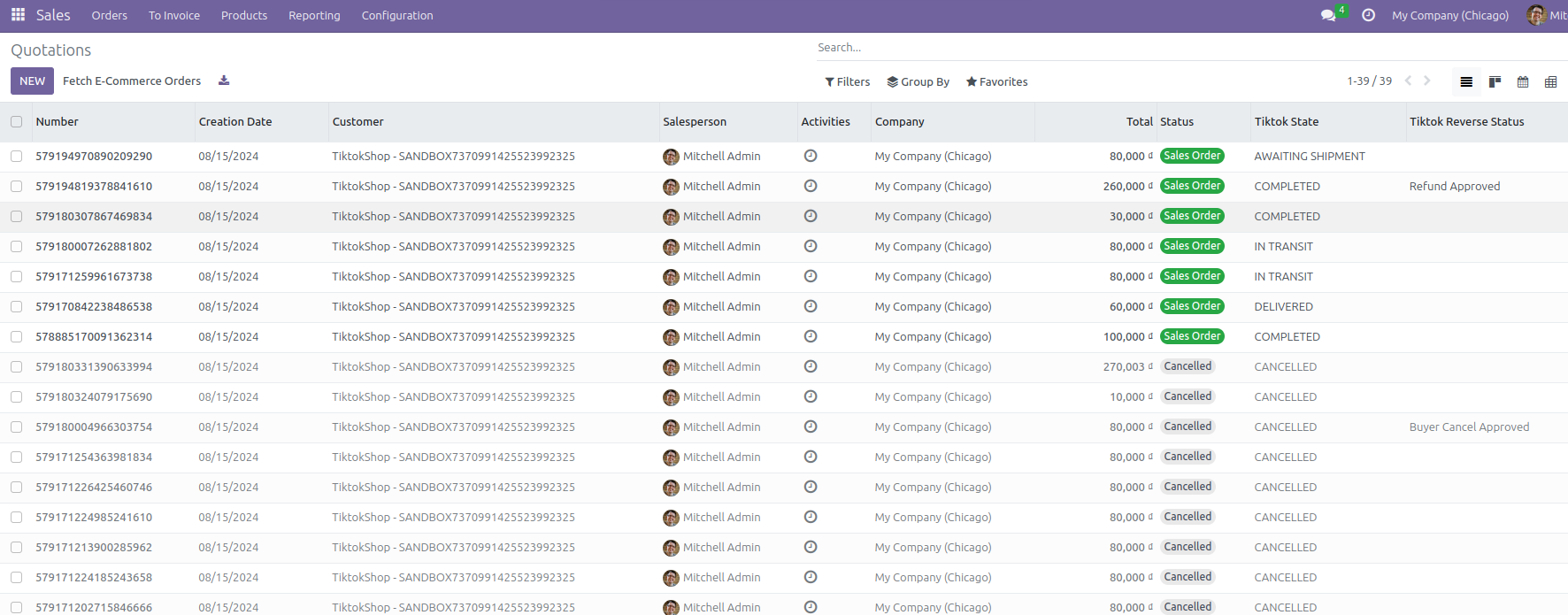
Sau khi fetch thành công, refresh lại trang để xem các đơn Tiktokshop đã được tạo

Lưu ý: Chỉ cần fetch đơn hàng lần đầu sử dụng SotaERP, hoặc khi server gặp sự cố. Trong điều kiện bình thường các đơn khi được khách hàng đặt mới, cập nhật trạng thái giao vận, hoàn/hủy đều được cập nhật tự động theo thời gian thực về hệ thống
Đồng bộ sản phẩm từ Tiktokshop về hệ thống¶
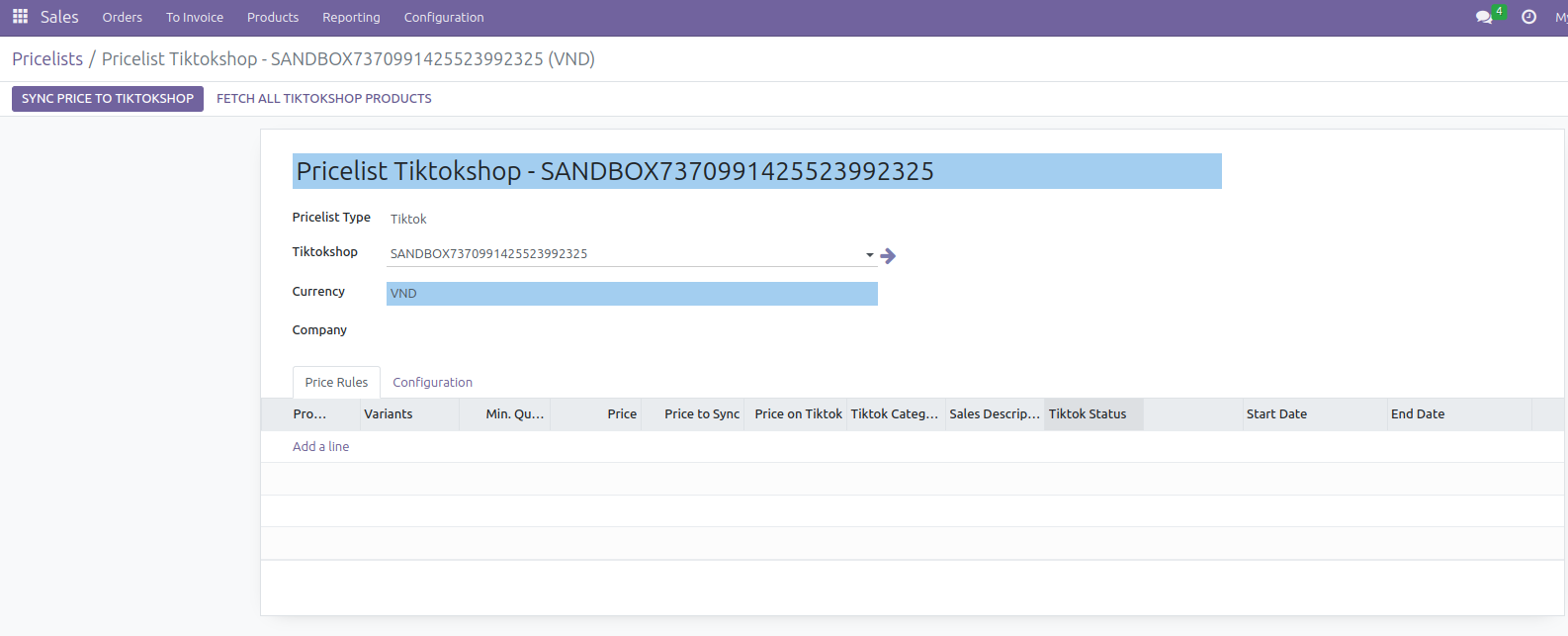
Truy cập menu Sales/Products/Pricelists chọn bản ghi Pricelist Tiktokshop - Tên shop

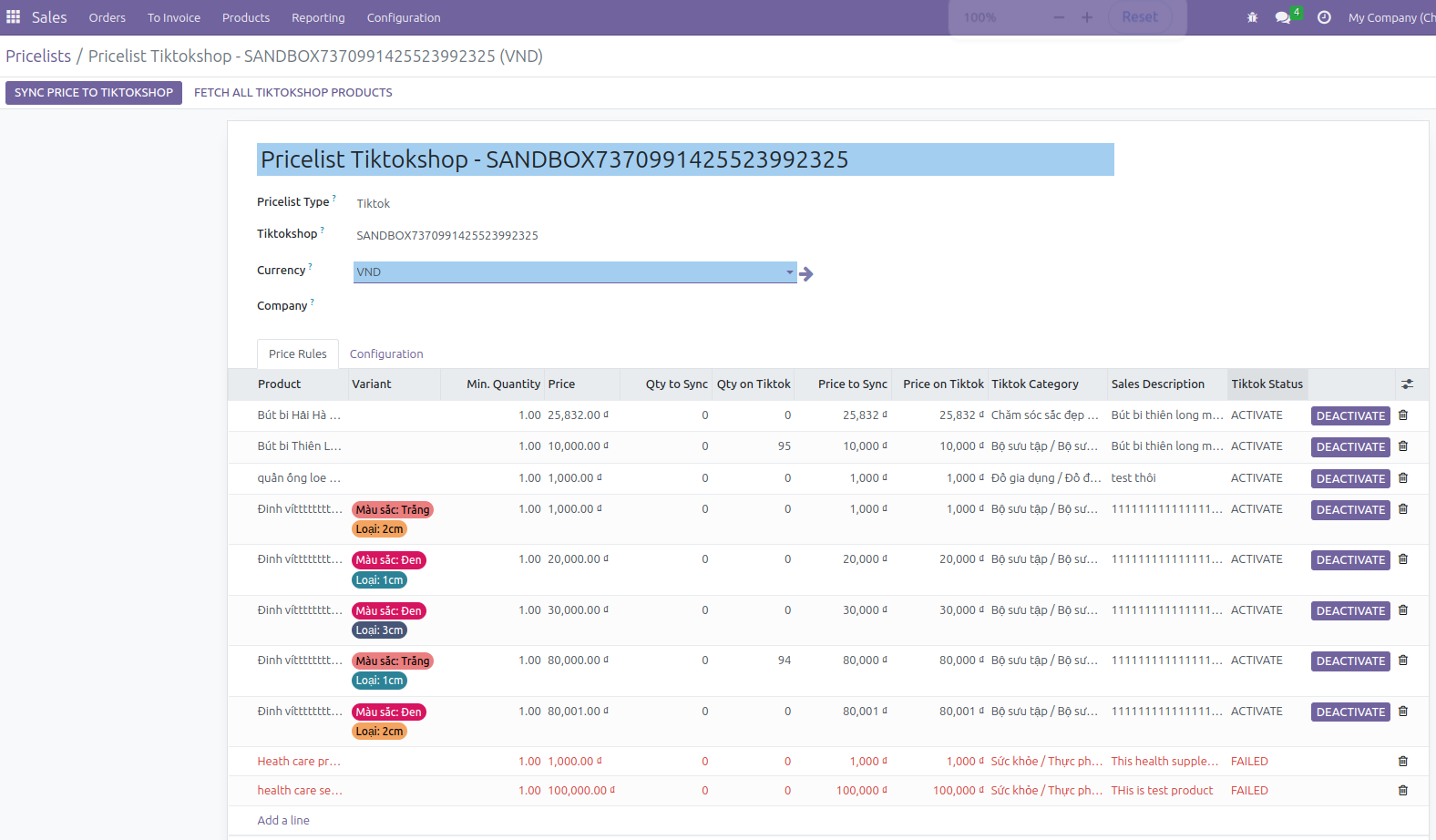
Nhấn button Fetch All TiktokShop Products để lấy thông tin toàn bộ sản phẩm đã tạo trước trên TiktokShop về hệ thống và điền lên bảng giá

Nếu đã từng đồng bộ và có sản phẩm tương ứng được tạo trước đó rồi thì hệ thống sẽ chỉ cập nhật thông tin mới nhất của sản phẩm đó thay vì tạo mới. Các thông tin được đồng bộ về bao gồm: tên sản phẩm, biến thể sản phẩm, mô tả bán hàng, loại sản phẩm, thương hiệu, hình ảnh. Sẽ không đồng bộ số lượng và giá bán.
Đồng bộ sản phẩm từ hệ thống về lên TiktokShop¶
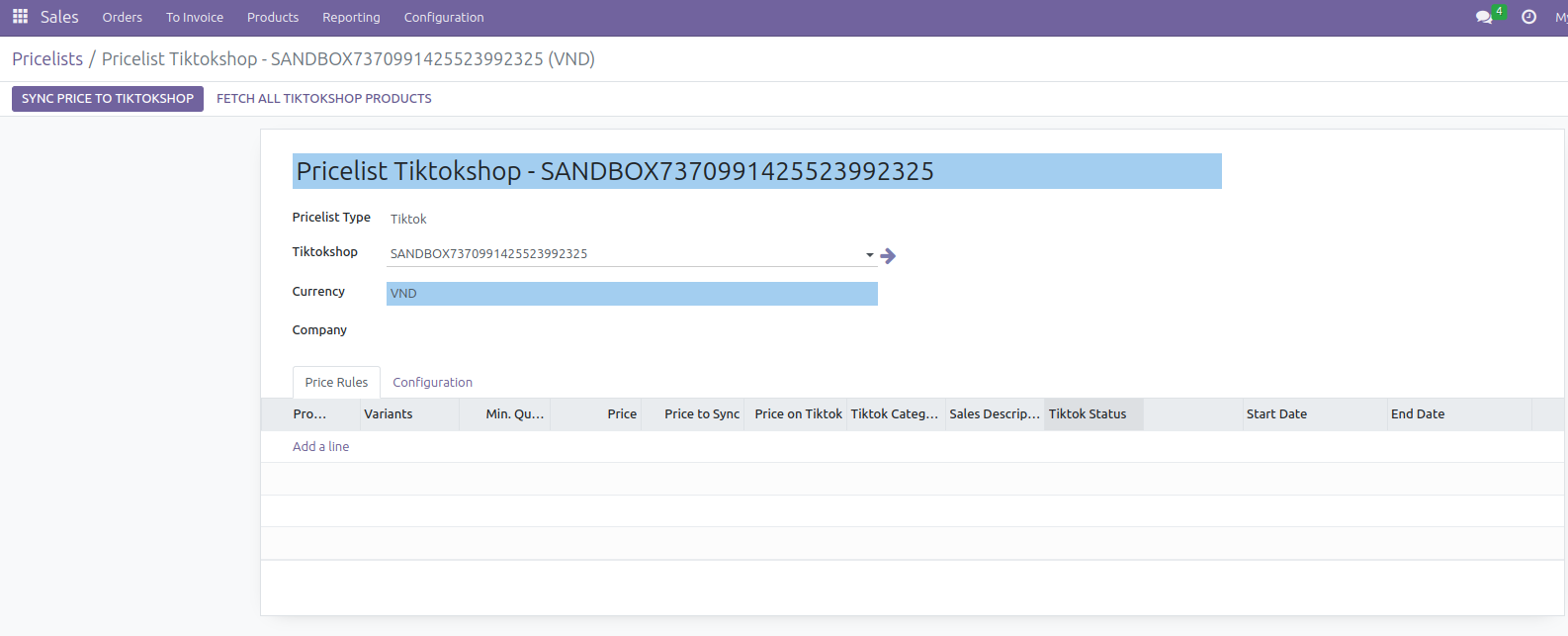
Truy cập menu Sales/Products/Pricelists chọn bản ghi Pricelist Tiktokshop - Tên shop

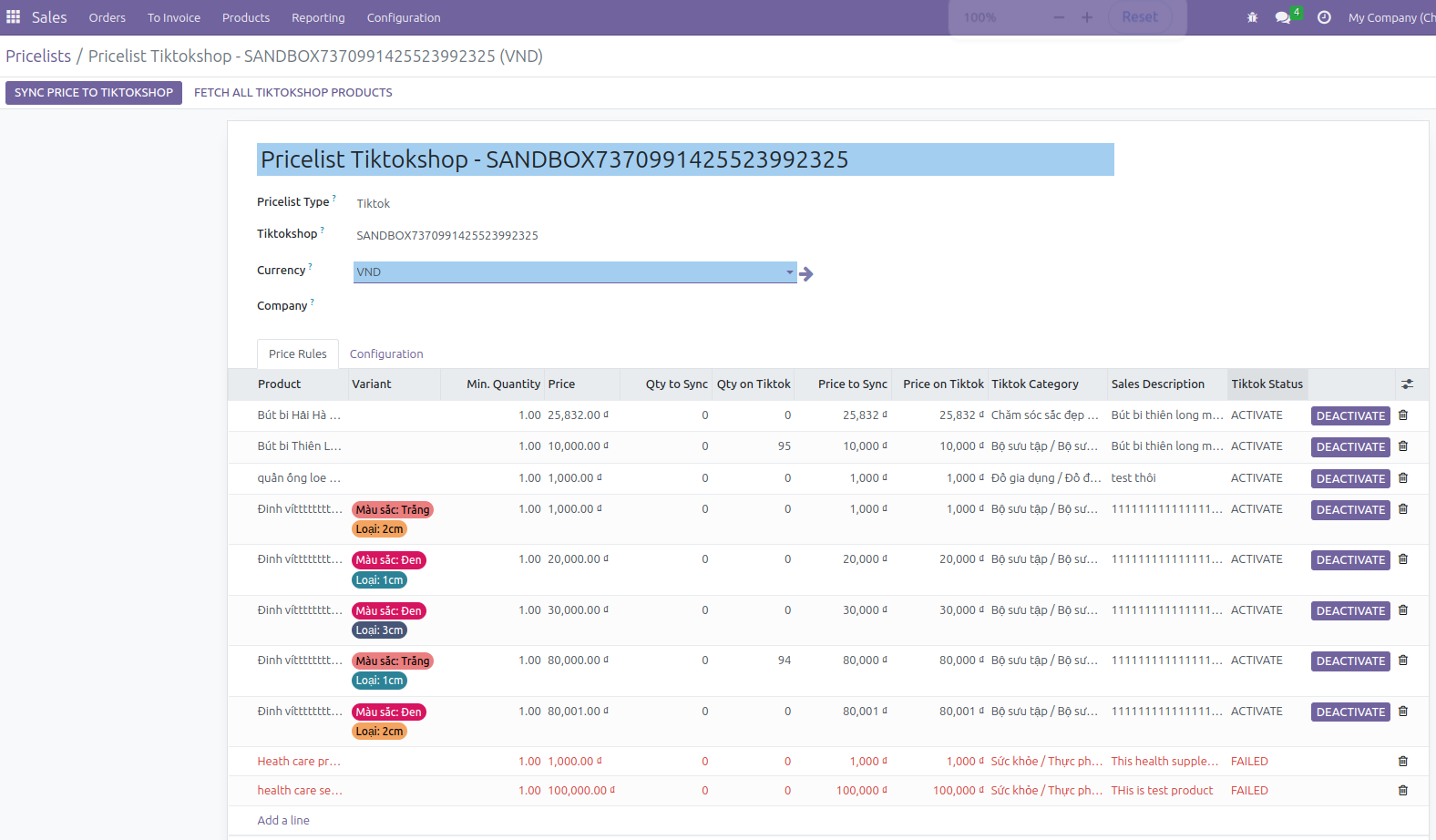
Nhấn button Sync All To TiktokShop đẩy tất các các thông tin mới nhất về sản phẩm, giá bán, số lượng lên TiktokShop.

Giá bán đẩy lên sẽ được tính toán theo công thức bảng giá như bình thường, các sản phẩm được tạo trên hệ thống trước đó thông qua nút đồng bộ từ TiktokShop về thì sẽ chỉ cập nhật thông tin lên TIktokShop thay vì tạo mới. Với những sản phẩm trên hệ thống không phải được tạo thông qua đồng bộ từ TiktokShop xuống trước đó thì sẽ tạo mới một sản phẩm đẩy lên TiktokShop."